Throughout my career as a designer, I have educated my fair share of people who needed to publish images either online or in print. I would be asked why the image was too small to print. Or why, when they uploaded their logo, it appeared distorted as if it were reflected in a funhouse mirror. Too many times a friend has been disappointed after receiving a print that looked nothing like the vibrant image displayed on his or her computer screen.
Everyone at some point has to publish a digital image, even if it is only to a Facebook page. Understanding the basics is of benefit the next time you publish an image in any format. Hopefully this tutorial will also be a valuable educational resource for those of you who, like me, rely on receiving images from non-professionals to get our jobs done. For all of you, this is a tutorial on preparing images for print and online publication.
Three key factors in publishing an image either in print or online are:
- 1. Resolution
- 2. Aspect Ratio
- 3. Color Mode
The following is an explanation of how these factors impact the publication of your digital files. I have also prepared a video.
Resolution
Pixel or Vector
A digital file format is either pixel or vector based. Cameras produce pixel images while software programs create vector images.

Image Size
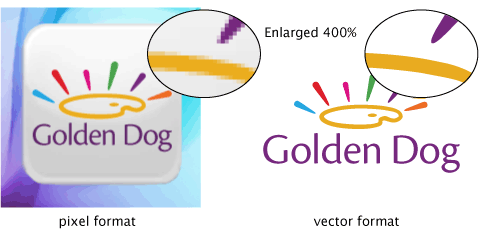
A vector image’s size is unrestricted because it is created by a software program. It can look sharp and crisp as small as 1 inch and still look great enlarged to the size of a multistoried building. A pixel image’s size is limited by the number of pixels in the original image.

When an image is enlarged, the individual pixels also increase in size, causing the images to be blurry and the edges to lose definition and become jagged.
![]()
I have enlarged this area of the letters so that you can see the individual pixels that form the image. The “resolution” of the image is the number of pixels per inch. The printing industry calls this number “dpi” which stands for dots per inch.
Notice, I keep referring to the original image. It is essential for you to understand that you cannot simply add more pixels to an image.
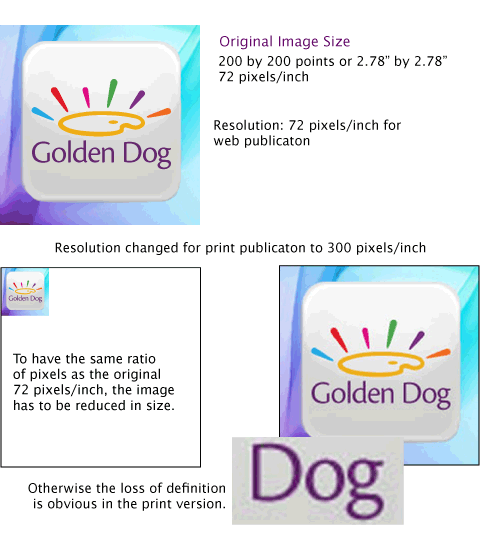
Every form of publication has requirements for the optimum resolution to get the best reproduction possible. Print requires a minimum 300 pixels/inch. Web is 72 pixels/inch. In the following example, the original image has 72 pixels/inch, which is perfect for web. To print this same image, it has to be reduced in size until the pixels per inch equal 300. Otherwise, the image will appear as it does in the enlarged area.

A best practice is to keep a copy of the original image untouched and save separate copies for the different requirements of print and web.
Aspect Ratio
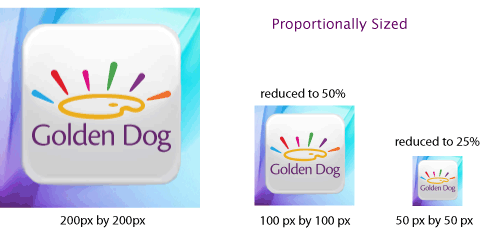
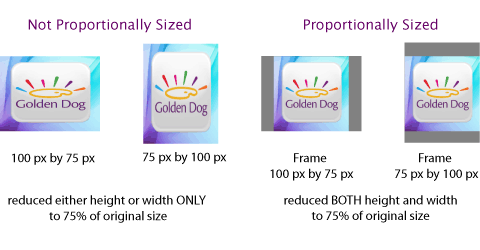
The height and width of an image remain in a fixed ratio when enlarged or reduced.

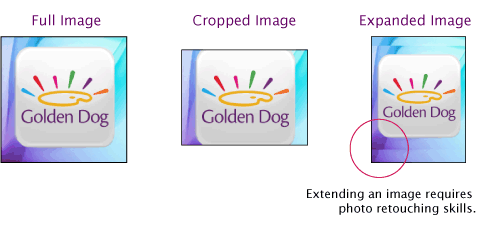
A disproportionate change in this ratio causes a distortion. If the image’s height or width does not match that of the image frame, then either the image will have empty space or part of the image will be cropped off.

Mindful of resolution and aspect ratio, an image can be cropped smaller. It is, however, an entirely different situation to add convincingly to an image to fill the frame. To do that requires photo retouching skills.

Color Mode
Web publication requires RGB (Red, Green, Blue) color mode and print is CMYK (Cyan, Magenta, Yellow, Black). It is a relatively simple process to change the color. Important to note is that color shifts occur when changing from one mode to the other.

Also be aware that color, when viewed on a computer monitor that is RGB, will look different when printed in CMYK on paper. Compound this color mode shift with inks reflecting color differently depending on the surface of the paper. Colors have notable differences when printed on glossy as compared to matte paper. Additionally, the quality of the printer or monitor will have an effect. Top that off with the fact that color is subjective, and the mathematical extrapolations of color enter the realm of art.
File Type
The most common file types for vector images are: AI, EPS, or PDF. Common pixel files are PSD, EPS, PDF, JPEG, TIFF, PNG, or GIF. Careful! EPS and PDF can be either format. RAW, which is the desired file type for photography, has to be saved into one of these recommended file types: PSD, EPS, TIFF, JPEG, PNG, or GIF.
Checklist for Publication
Web Publication
Resolution: 72 pixels/inch at 100%
Color Mode: RGB
File Type: JPEG, PNG or GIF
Print Publication
Resolution: 300 pixels/inch at 100%
Color Mode: CMYK
File Type: AI, PSD, EPS, PDF, or TIFF
NOTE: Fonts in editable formats have to be outlined or embedded.
Best practice is to consult with the designer or vendor for the resolution, size, color mode and file type he or she requires for your project. For example, the image you submit for screen printing or embroidery on a shirt has different requirements than the image for the photo wrap for your fleet of trucks.
These checklists are only for the images to be published. Preparing a document for print or web is beyond the scope of this tutorial. I strongly recommend consulting a professional designer.
I hope you found this tutorial helpful. Your comments, thoughts and questions are appreciated.
6 responses to “Preparing Images for Print and Online Publication”